Editing Forms in Specify 7
Webinars
Before you begin, please first watch the “Introduction to the Form System” video below:
Introduction to the Form System
This video covers:
- XML
- Form Definition vs. View Definition
- Form Editing
- Form Elements
- Form Structure
- Web Links
- Plugins
 Webinar: Advanced Specify Customization in Specify 7
Webinar: Advanced Specify Customization in Specify 7
This video covers:
- Table Formats and Aggregation
- Collection Relationships
- Object Relationships
- Host Taxon
- Panels and Conditional Forms
 Webinar: Hands-On Form Editing in Specify 7
Webinar: Hands-On Form Editing in Specify 7
This video covers hands-on form editing in Specify.
Form Editing in Specify
Specify uses an XML-based form definition system, enabling the design of robust and adaptable forms. It provides a flexible and powerful way to create complex form layouts with ease. The forms are based on the concept of a grid, which allows components to be placed in rows and columns. It also supports various features such as alignment, resizing, and grouping of components.
Terminology
-
XML: XML, or Extensible Markup Language, is a markup language and file format used for storing, transmitting, and reconstructing data. It provides a set of rules for encoding documents in a format that is both human-readable and machine-readable (W3Schools).
-
Form definition: The XML-based app resource that is created and stored at a level in the app resources hierarchy. This contains all of the views and view definitions.
-
View definition: This is the definition of a particular table within a complete form definition. (For example, a form definition includes multiple view definitions (Collection Object, Preparation, Taxon, etc.))
-
Institutional hierarchy: These are the levels that Specify uses to scope resources in the application. This includes User, User Type, Collection, Discipline, Division, and Institution.
-
Browser’s cache: A browser’s cache is a temporary storage area on your computer that holds copies of files and resources.
Tips and Shortcuts
-
Show Warnings : To display the warning panel at the bottom of the editor press Ctrl-Shift-m (⌘-Shift-m on macOS).
-
Form definitions are cached by the browser. After any changes to the form definition, users may be required to clean cache for the changes to be reflected. To do that, open a form that was changed, then click on your user name to open the User Tools menu. There, select Clear Browser Cache and restart the page afterward.
-
View the Data Model: When editing forms, it is very helpful to see the data model. Each Specify instance comes with a data model viewer. To open it, press on your user name to open the User Tools menu. Then, select “Data Model” under “Developer Tools”. The data model viewer shows data model version that is currently used by your database.
App Resource Hierarchy
Form definitions can be created and edited at any rank in the institutional hierarchy. The forms are applied in ascending order (User, User Type, Collection, Discipline, Division, Institution).
If a form definition is defined at the user level, it will override the user type, collection, discipline, division, and institution form definitions. If it is at a collection level, it will override the discipline forms and so on.
If you define a view for “Collection Object” at the collection level and “Taxon” at the discipline level, Specify will search the hierarchy to find the first definition in order and use it. This allows you to have forms at different levels in the hierarchy so some forms can be shared at the discipline level and others at the collection level.
Institution
└── Division
└── Discipline
└── Collection
└── User Type
└── User
-
Institution resources apply to all divisions.
-
Division resources apply to all disciplines in that division.
-
Discipline resources apply to all collections in that discipline.
-
Collection resources apply to all users in that collection.
-
User Type resources apply to all users of that user type within that collection (
FullAccess,Guest,LimitedAccess, andManager). These are based on the Specify 6 user type assigned to the user in Security and Accounts. -
User resources apply only to the given user within that collection.
Editor Types
There are two main editors available for Form Definitions:
-
Visual Editor (Recommended): This is the default editor, allowing you to configure view definitions for all tables without copying & pasting from reference XML documents. This is the one used primarily in this guide.
-
XML Editor: This allows you to manipulate the raw XML for the entire form definition file. We only recommend this for advanced users.
These can be switched between at any time during the form editing process.
Getting Started with Form Editing
To begin, go to the App Resources tool in the User Tools menu. Click on your username in the navigation menu and choose ‘App Resources’ from the menu.
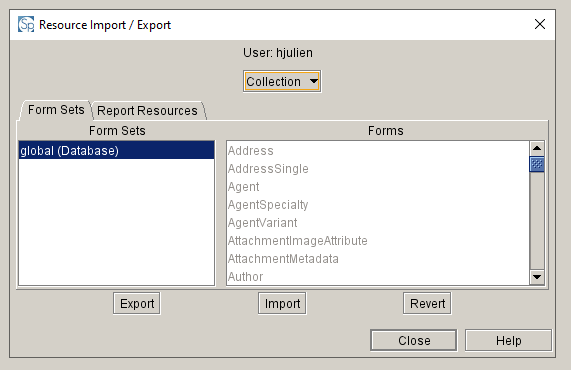
Now you should see the App Resources page which includes a visual app resource viewer within the institutional hierarchy:
You can filter this list so that it only shows form definitions by clicking on the “Form Definitions” button next to the page title.
Creating a New Form Definition
You can click on the name of any level in the institutional hierarchy to expand the list of app resources contained within.
In this example, I expanded the “Ichthyology” discipline and the “KU Fish Tissue” collection.
Once you are at the desired level in the hierarchy, you can click Add Resource and then
Form Definitions to create a new form definition at that level.
In the “Copy default forms” dialog, you will see a list of all the “default” forms included in the box by default with Specify. You can choose whichever one you would like to use by default.
Full Default Forms List
- Reptile
- Reptile > Manager > Reptile
- Fish
- Fish > Manager > Fish
- Fish > Guest > Fish
- Vertpaleo
- Vertpaleo > Manager > Vertpaleo
- Vertpaleo > Guest > Vertpaleo
- Botany
- Botany > Manager > Botany
- Botany > Guest > Botany
- Common
- Invertpaleo > Paleo
- Invertpaleo > Manager > Paleo
- Invertpaleo > Guest > Paleo
- Invertebrate
- Invertebrate > Manager > Invertebrate
- Invertebrate > Guest > Invertebrate
- Bird
- Bird > Manager > Bird
- Bird > Guest > Bird
- Insect > Ento
- Insect > Manager > Ento
- Insect > Guest > Ento
- Mammal
- Mammal > Manager > Mammal
- Mammal > Guest > Mammal
- Herpetology
- Herpetology > Manager > Herpetology
- Herpetology > Guest > Herpetology
- Backstop > Global
- Backstop > Search
- Vascplant
- Vascplant > Manager > Vascplant
- Vascplant > Manager > Botany
Alternatively, you can just click New in the bottom right hand corner of the dialog and start one from scratch!
Note: We can use default view definitions as a starting point as we go even if we create a blank form definition initially.
Once you’ve selected a default form or clicked ‘New’, you will need to give your form definition a name.
This can be any name, so for this example I’ve named it “Fish Tissue”. Once you click Save, you will be presented with the list of tables included in the form definition default you chose or a blank page with only “Show All Tables” if you created a blank form definition.
To modify the view definitions for the tables in the default form definition, simply click on the table name and start editing.
Tip: To clone an existing form definition at a different level in the hierarchy, download the existing form using the Download button in the viewer. Then, load the downloaded form using the Load File button. This will override the blank form with the form you wish to duplicate.
To view all tables for creating or editing a view definition, simply check the " Show All Tables" option and select the desired table.
Editing View Definition XML
Note: If you would like to change the default data entry form for a given table, it must be named identically to the table name in the database.
For example, the default view definition that Collection Object will use is the view definition named
Collection Object.If you wish to edit the default view definition for a table (the one shown when creating a new record in a table from the “
Data Entry” navigation menu item), you must keep the original table name as the title for the definition.
This section will explain how to modify a view definition by editing the XML.
For example, here is a simplified view definition for Collection Object from the default Fish views:
View Definition Example
<viewdef type="form" name="Collection Object" class="edu.ku.brc.specify.datamodel.CollectionObject" gettable="edu.ku.brc.af.ui.forms.DataGetterForObj" settable="edu.ku.brc.af.ui.forms.DataSetterForObj">
<desc>The Collection Object form.</desc>
<enableRules/>
<columnDef>100px,2px,195px,5px,96px,2px,50px,10px,150px,5px,94px,2px,176px,15px,p:g</columnDef>
<columnDef os="lnx">115px,2px,195px,5px,125px,2px,60px,10px,140px,5px,125px,2px,181px,15px,p:g</columnDef>
<columnDef os="mac">130px,2px,215px,5px,128px,2px,105px,10px,145px,5px,138px,2px,195px,15px,p:g</columnDef>
<columnDef os="exp">p,2px,min(p;250px),5px:g,p,2px,p:g(2),10px,p:g,5px:g,p,2px,p:g,p,p:g</columnDef>
<rowDef auto="true" cell="p" sep="2px"/>
<rows>
<row>
<cell type="label" labelfor="1"/>
<cell type="field" id="1" name="catalogNumber" uitype="formattedtext"/>
<cell type="label" labelfor="3"/>
<cell type="field" id="3" name="accession" uitype="querycbx" initialize="name=AccessionCO;title=AccessionCO" isrequired="false" colspan="3"/>
<cell type="label" labelfor="14"/>
<cell type="field" id="14" name="altCatalogNumber" uitype="text"/>
</row>
<row>
<cell type="label" labelfor="4"/>
<cell type="field" id="4" name="cataloger" uitype="querycbx" initialize="name=Agent;title=Catalog Agent" isrequired="true"/>
<cell type="label" labelfor="5"/>
<cell type="field" id="5" uitype="plugin" name="this" initialize="name=PartialDateUI;df=catalogedDate;tp=catalogedDatePrecision" uifieldformatter="Date" colspan="3"/>
<cell type="label" labelfor="2"/>
<cell type="field" id="2" name="projectNumber" uitype="text"/>
</row>
<row>
<cell type="subview" viewname="Determination" id="6" name="determinations" colspan="14" rows="5"/>
</row>
<row>
<cell type="label" labelfor="7"/>
<cell type="field" id="7" name="collectingEvent" uitype="querycbx" initialize="name=CollectingEvent;clonebtn=true" colspan="11"/>
</row>
<row>
<cell type="subview" viewname="Preparation" id="8" name="preparations" defaulttype="table" colspan="14" rows="3"/>
</row>
<row>
<cell type="subview" id="15" viewname="FishAttributes" name="collectionObjectAttribute" colspan="14"/>
</row>
<row>
<cell type="separator" label="Attachments" colspan="14"/>
</row>
<row>
<cell type="subview" id="attachments" viewname="ObjectAttachment" name="collectionObjectAttachments" colspan="7" initialize="icon=CollectionObjectAttachment" defaulttype="icon"/>
<cell type="panel" id="116" name="outerPanel" coldef="p,2px,p:g,5px,p:g" rowdef="p,4px,p,4px,p,4px,p,4px,p,4px,p" colspan="5">
<rows>
<row>
<cell type="label" label="Total Items:" initialize="align=right"/>
<cell type="field" id="tq" name="totalCountAmt" uitype="text" readonly="true"/>
</row>
<row>
<cell type="label" label="Total Current Items:" initialize="align=right"/>
<cell type="field" id="ti" name="actualTotalCountAmt" uitype="text" readonly="true"/>
</row>
<row>
<cell type="label" labelfor="11"/>
<cell type="field" id="11" name="timestampModified" uitype="label" readonly="true"/>
</row>
<row>
<cell type="label" labelfor="10"/>
<cell type="field" id="10" name="modifiedByAgent" uitype="label" readonly="true" uifieldformatter="Agent"/>
</row>
<row>
<cell type="label" labelfor="guid"/>
<cell type="field" id="guid" name="guid" uitype="text" colspan="3" readonly="true"/>
</row>
<row>
<cell type="field" id="113" uitype="checkbox" name="generateLabelChk" label="Generate Label on Save" ignore="true" default="true" initialize="visible=false" colspan="3"/>
<cell type="command" id="114" name="generateLabelBtn" label="Generate Label" ignore="true" default="true" initialize="visible=false;align=right"/>
</row>
</rows>
</cell>
</row>
</rows>
</viewdef>
View Definition Type
Do not edit this section!
At the top of each view definition, there is an auto-generated snippet that defines a form for “Collection Object.” It belongs to the class “edu.ku.brc.specify.datamodel.CollectionObject” and has associated getter and setter classes (this is to maintain compatibility with Specify 6). The desc element provides a description of the form, and the enableRules element may contain rules or conditions for enabling/disabling certain form elements or changing form behavior in Specify 6 (in this case, it is blank).
<viewdef type="form" name="Collection Object" class="edu.ku.brc.specify.datamodel.CollectionObject" gettable="edu.ku.brc.af.ui.forms.DataGetterForObj" settable="edu.ku.brc.af.ui.forms.DataSetterForObj">
<desc>The Collection Object form.</desc>
<enableRules/>
...
</viewdef>
The end of each view definition has </viewdef> to indicate that the definition has come to a close.
Column Definitions and Row Definitions
<columnDef>100px,2px,195px,5px,96px,2px,50px,10px,150px,5px,94px,2px,176px,15px,p:g</columnDef>
<columnDef os="lnx">115px,2px,195px,5px,125px,2px,60px,10px,140px,5px,125px,2px,181px,15px,p:g</columnDef>
<columnDef os="mac">130px,2px,215px,5px,128px,2px,105px,10px,145px,5px,138px,2px,195px,15px,p:g</columnDef>
<columnDef os="exp">p,2px,min(p;250px),5px:g,p,2px,p:g(2),10px,p:g,5px:g,p,2px,p:g,p,p:g</columnDef>
<rowDef auto="true" cell="p" sep="2px"/>
This section defines the layout of the form’s columns and rows. To add or remove columns, insert a new separator and column width here. To change the width of a column, modify this definition and increase the pixel width that defines your column.
The columnDef elements define the width of each column in the form layout. The values are specified in pixels (px) or as relative weights (p:g), which means the column will take up the remaining available space.
There are multiple columnDef elements, each corresponding to a specific operating system (os). It was done this way for Specify 6 as it allowed defining custom column definitions for each operating system, but Specify 7 only uses os="lnx". If os="lnx" does not have a column definition, it will use the default <columnDef>.
Note: Any column in the definition string that falls between other columns is ignored as it serves as a separator.
Therefore, in the given column definition:
115px,2px,195px,5px,125px,2px,210px,5px,125px,2px,131px,15px,p:gOnly the following will be used by Specify to determine the column widths:
115px,195px,125px,210px,125px,131px,p:g
Each column that is defined like 115px is interpreted as a fixed width in pixels in Specify 6, but Specify 7 interprets those as fractions instead to make forms more flexible.
This can be toggled on or off by going to User Preferences and unchecking “Flexible column width”. This will make Specify 7 use the pixel values instead of creating flexible forms.
Customizing subview grid/table column fields
By default, Specify will use the primary view definition—or the explicitly selected definition in the viewName="" attribute for the subview—for a table to determine the fields used in table/grid view. It will take all visible fields, excluding plugins and fields within panels, and convert them into column headings.
If you would like to define a specific set of fields to use as column headings, you can do so by following this guide:
Customizing subview grid/table column widths
Form tables by default use automatic sizing for all columns. You can override this by adding a <columnDef os="table"> tag.
Example:
<columnDef os="table">100px,0,200px,0,250px,0,p:g,0,p:g</columnDef>
Pixels → Fractions Example:
-
Specify assumes that every other column is a spacer or gap, so you would need to define the column definition as follows:
<columnDef os="lnx">75px,2px,80px,2px,50px</columnDef> -
Specify would discard the
2pxgaps:75px,80px,50px -
It would then add together all of the pixels
75+80+50=205 -
It would then take each value and divide it against the total.
75/205=0.3658536585or 36.59%
80/205=0.3902439024or 39.02%
50/205=0.243902439or 24.39%
In summary, the first column would then take up 36.59% of the form width, the second would take up 39.02%, and the third column would take up 24.39%.
If column is not defined as a pixel value (i.e, p:g or p or any other value), its size would be dynamically determined based on the content within it.
Only in Specify 6: The
rowDefelement defines the height of each row in the form layout. Theautoattribute is set to “true,” indicating that the row height will be automatically adjusted based on the content within the row. Thecellattribute specifies the vertical alignment of the content within each cell, and thesepattribute controls the spacing between rows. In this case, there is a 2-pixel separation between rows.
Rows
The <rows> element encloses all rows in the view definition. In this example, it contains multiple <row> elements, each representing a row of form content.
Within each panel or view definition, a new <rows> element must start and end to enclose all <row> elements.
<rows>
<row>
<cell type="label" labelfor="1"/>
<cell type="field" id="1" name="catalogNumber" uitype="formattedtext"/>
<cell type="label" labelfor="3"/>
<cell type="field" id="3" name="accession" uitype="querycbx" initialize="name=AccessionCO;title=AccessionCO" isrequired="false" colspan="3"/>
<cell type="label" labelfor="14"/>
<cell type="field" id="14" name="altCatalogNumber" uitype="text"/>
</row>
<row>
<cell type="label" labelfor="4"/>
<cell type="field" id="4" name="cataloger" uitype="querycbx" initialize="name=Agent;title=Catalog Agent" isrequired="true"/>
<cell type="label" labelfor="5"/>
<cell type="field" id="5" uitype="plugin" name="this" initialize="name=PartialDateUI;df=catalogedDate;tp=catalogedDatePrecision" uifieldformatter="Date" colspan="3"/>
<cell type="label" labelfor="2"/>
<cell type="field" id="2" name="projectNumber" uitype="text"/>
</row>
</rows>
Each <row> can contain one or more <cell>s. Each <cell> can have attributes such as type, label, labelfor, id, name, uitype, initialize, and so on.
<row>
<cell type="subview" viewname="Determination" id="6" name="determinations" colspan="14" rows="5"/>
</row>
<row>
<cell type="label" labelfor="7"/>
<cell type="field" id="7" name="collectingEvent" uitype="querycbx" initialize="name=CollectingEvent;clonebtn=true" colspan="11"/>
</row>
<row>
<cell type="subview" viewname="Preparation" id="8" name="preparations" defaulttype="table" colspan="14" rows="3"/>
</row>
<row>
<cell type="subview" id="15" viewname="FishAttributes" name="collectionObjectAttribute" colspan="14"/>
</row>
<row>
<cell type="separator" label="Attachments" colspan="14"/>
</row>
Panels
<cell type="panel" id="116" name="outerPanel" coldef="p,2px,p:g,5px,p:g" rowdef="p,4px,p,4px,p,4px,p,4px,p,4px,p" colspan="5">
<rows>
<row>
<cell type="label" label="Total Items:" initialize="align=right"/>
<cell type="field" id="tq" name="totalCountAmt" uitype="text" readonly="true"/>
</row>
<row>
<cell type="label" label="Total Current Items:" initialize="align=right"/>
<cell type="field" id="ti" name="actualTotalCountAmt" uitype="text" readonly="true"/>
</row>
<row>
<cell type="label" labelfor="11"/>
<cell type="field" id="11" name="timestampModified" uitype="label" readonly="true"/>
</row>
<row>
<cell type="label" labelfor="10"/>
<cell type="field" id="10" name="modifiedByAgent" uitype="label" readonly="true" uifieldformatter="Agent"/>
</row>
<row>
<cell type="label" labelfor="guid"/>
<cell type="field" id="guid" name="guid" uitype="text" colspan="3" readonly="true"/>
</row>
<row>
<cell type="field" id="113" uitype="checkbox" name="generateLabelChk" label="Generate Label on Save" ignore="true" default="true" initialize="visible=false" colspan="3"/>
<cell type="command" id="114" name="generateLabelBtn" label="Generate Label" ignore="true" default="true" initialize="visible=false;align=right"/>
</row>
</rows>
</cell>
Cell definition
Each cell contains several attributes (case insensitive).
Some less-common attributes for various cell types are specified in an encoded
format inside theinitializeattribute. For example
initialize="name=AccessionCO;title=AccessionCO"(key-value pairs are separated
by;, with=separating key from value. Key names are case-insensitive)
Attributes:
-
id(string, optional)The unique cell identifier within the form or subform. Used to associate label with a cell.
IDs do not have to be unique to it’s parent form other sibling subforms, or its child subforms.
-
colSpan(number, optional, default: 1)Make a cell span multiple columns. When using this attribute, make sure that
the total colSpan in a given row is not larger than the number of columns. If
row contains more fields that there are defined columns, extra fields would be
omitted. -
invisible(boolean, optional, default: false)If true, the cell is made invisible. Invisible cells still take up space, but can not be edited by the user.
This is most useful in combination with default values as it allows to set a value for some field when a new record is being created.
-
initialize(string, optional)One or multiple attributes in an encoded format ( i.e.
align=left;name=AccessionCO;title=AccessionCO)Attributes:
-
align(‘left’ | ‘center’ | ‘right’, optional, default: ‘left’)Alignment of content in the cell
-
verticalAlign(‘start’ | ‘end’ | ‘center’ | ‘stretch’, default: ‘stretch’(for subview) ‘center’ (for the rest))Vertical alignment of the cell
-
-
type(one of multiple - see options below, required)Described the type of the cell. Allowed cell types are described in the
following section
Cell Types
Cell type is determined by the type attribute (case-insensitive) on a cell
tag. A given cell type may expect additional attributes.
Label
A text label for another cell
Attributes:
-
labelFor(string, optional)ID of the cell this label describes. While optional, this attribute is highly encouraged for accessibility and usability reasons.
This attribute is not needed only in cases when label immediately proceeds a field that does not have a label (but has ID), in which case label is implicitly associated with the field.
-
label(string, optional)Label text is usually taken automatically from the name of the field the label is associated with.
labelattribute can be optionally provided to overwrite the text content of the label.
Example:
<cell type="label" labelfor="1"/>
<cell type="field" id="1" name="catalogNumber" uitype="text"/>
The above example would use the label assigned to the catalogNumber field in the Schema Config.
<cell type="label" label="This is a field label!"/>
The above example would use the label defined in the XML.
Separator
![]()
A vertical line that visually separates form parts.
This cell type is commonly used in combination with the colSpan attribute to make the Separator span the whole length of the form.
Attributes:
-
label(string, optional)A separator may optionally contain a text label that would be printed right above the separator.
-
icon(string, optional)The name of the icon or its file name that will be displayed in the separator.
Any icon defined in an
icons_*.xmlfile in the Specify 6 config directory can be used.OR, you can specify a URL to an image that would be used as an icon. Make sure the URL does not include
=or;as that would confuse the form parsing. -
forClass(table name, optional, case-insensitive)The name of the data model table to get an icon and label from.
If provided, this overwrites the value of
labelandiconattributes. You can get the list of table names from the Schema Config or data model viewer in Specify 7.
Example:
<row>
<cell type="separator" label="Attachments" colspan="14" />
</row>
SubView
This cell type allows embedding (e.g. nesting) a form within a different form.
This cell type is commonly used in combination with the colSpan attribute to make the SubView span the whole length of the form.
Attributes:
-
name(string, required)The name of the relationship field from the current table to the table that the SubView would be representing
-
defaultType(‘Form’ | ‘Table’, optional, default: ‘Form’, case-insensitive)If equal to
Table, subView would be displayed in grid view. Grid view is a compact way to see and edit multiple records at once. -
viewName(string, optional)The name of the view the SubView is displaying. If not specified, the default view for a related table would be used.
-
initialize(string, options)One or more of the following attributes in an encoded format.
Attributes:
-
btn(‘true’ | ‘false’, optional, default: ‘false’)Whether SubView is displayed as a button on the form. Pressing the button opens the SubView in a dialog window.
-
collapse(‘true’ | ‘false’, optional, default: ‘false’)Whether SubView is collapsed or not on the form. Pressing the arrow next to the header of the SubView will collapse or uncollapse it.
-
icon(string, optional)The name of the icon to display in the button if SubView is displayed as a button. If omitted, the default icon for the related table is used.
[Any icon defined in an
icons_*.xmlfile in the Specify 6 config directory can be used.]
(specify6/config/icons.xml at master · specify/specify6 · GitHub).OR, you can specify a URL to an image that would be used as an icon. Make sure the URL does not include
=or;as that would confuse the form parsing. -
sortField(string, optional, case-insensitive)A name of the field from the related table by which the records inside the SubView should be sorted.
The default sort order is ascending. For descending order, prepend field name with a minus sign.
For example:
-timestampCreatedorid.
-
Example:
<row>
<cell type="subview" viewname="Determination" id="6" name="determinations" initialize="sortField=determinedDate" colspan="14" rows="5" />
</row>
Panel
A cell that allows to further divide the table into smaller columns and rows.
Column definitions are specified in the colDef attribute.
An optional “panelType” attribute is supported. If panelType="buttonbar", then Panel would be horizontally centered on the page.
Rows are specified as children of the <cell> tag.
Example:
<cell
type="panel"
id="16"
name="outerPanel"
coldef="100px,2px,76px"
colspan="3"
>
<rows>
<row>
<cell type="label" label="Total Residues:" initialize="align=right" />
<cell
type="field"
id="residues"
name="totalResidues"
uitype="text"
readonly="true"
/>
</row>
<row>
<cell type="label" label="Comp A:" initialize="align=right;fg=0,190,0" />
<cell
type="field"
id="compA"
name="compA"
uitype="text"
readonly="true"
/>
</row>
<row>
<cell type="label" label="Comp G:" initialize="align=right;fg=200,70,0" />
<cell
type="field"
id="compG"
name="compG"
uitype="text"
readonly="true"
/>
</row>
<row>
<cell type="label" label="Comp C:" initialize="align=right;fg=0,0,190" />
<cell
type="field"
id="compC"
name="compC"
uitype="text"
readonly="true"
/>
</row>
<row>
<cell type="label" label="Comp T:" initialize="align=right;fg=190,0,0" />
<cell
type="field"
id="compT"
name="compT"
uitype="text"
readonly="true"
/>
</row>
<row>
<cell type="label" label="Ambiguous:" initialize="align=right" />
<cell
type="field"
id="ambiguous"
name="ambiguousResidues"
uitype="text"
readonly="true"
/>
</row>
</rows>
</cell>
Conditional Rendering
Conditional rendering (also known as conditional forms) allows you to define a set of rows that appear based on the value of a field.
Conditional rendering is only available to users on 7.9.4 or above.
You can specify multiple <rows> tags. In such case a condition attribute can be added to <rows> to help Specify decide which view definition to use. The condition attribute is in a format fieldName=fieldValue.
Specify will use the first matching <rows> tag. If none match, it will use the first one.
<row>
<cell type="panel" coldef="100px,2px,76px" colspan="6">
<rows>
<!-- This view definition will be displayed in Specify 6, or if all other conditions don't match -->
<row>
<cell type="label" labelfor="fieldNumber"/>
<cell type="field" id="fieldNumber" name="fieldNumber" uitype="text" readonly="true"/>
</row>
</rows>
<!-- This definition will only be displayed if fieldNumber is 2 -->
<rows condition="fieldNumber=2">
<row>
<cell type="label" label="Field Number is 2!" />
</row>
</rows>
<!-- Condition can be in a related table. Aggregator and formatter are called automatically when necessary -->
<!-- Can also override the column definition using the coldef attribute -->
<rows condition="accession.accessionNumber=1111-11-11">
<row>
<cell type="label" label="Accession Number is 1111-11-11!" />
</row>
</rows>
</cell>
</row>
A real-world use case is the Agent Identifier table, where you could display a different web link based on the Identifier Type field.
Additionally, you could use conditional rendering to display warning messages or descriptions on the form only when certain conditions are met.
You can also do an empty value check in conditional rendering using the keyword _EMPTY. Empty value checks can now be done with a condition like this:
<rows condition="childcog=_EMPTY">
...
</rows>
The condition will be True whenever a relation is empty or a field is blank.
Don’t forget that Panel cells can be nested, which allows for defining multiple conditions (i.e, Displaying some field only if isCurrent=Yes and text1=Some Special Value on a Determination form).
You can add a
Command
A button that would do a certain command on the form it is placed on.
Attributes:
-
name(string, required)The name of the command to display. Can be one of the following:
-
generateLabelBtnCan be placed on any form. When pressed, would generate a label for a given
record. -
ShowLoansBtnCan be placed on a form that has associated preparations. When pressed,
would show all interactions/transactions associated with a record in a dialog. -
ReturnLoanCan only be placed on the
Loanform. When pressed, a dialog would open
with a list of preparation and a prompt to select some of them for return.
-
-
label(string, optional)Label to be used inside the button.
For reference, there also is a description of cell types and their attributes as interpreted Specify 6
Example:
<cell type="field" id="113" uitype="checkbox" name="generateLabelChk" label="Generate Label on Save" ignore="true" default="true" initialize="visible=false" colspan="3"/>
<cell type="command" id="114" name="generateLabelBtn" label="Generate Label" ignore="true" default="true" initialize="visible=false;align=right"/>
Blank
A blank cell. Can be used to adjust spacing when building complex layouts.
Field
The most commonly used cell type. Represents a single data model field.

Attributes:
-
name(string, optional, case-insensitive)The name of the database field that this field represents. This attribute is required for all field types, except for Plugins (some plugins overwrite field name. See below for a description of plugins). If fieldName is omitted for a non-Plugin field, a read-only field would be rendered.
The field name can also come from a related table, in which case you would combine the relationship name and related table field name with a period in between (i.e
agent.lastName). Such fields would be rendered as read-only. -
isRequired(‘true’ | ‘false’, optional)If true, the field is marked as required. Note, the field may also be required if it is marked as required in the Schema Config on Specify Data model.
-
readOnly(‘true’ | ‘false’, optional)Whether a field is read-only. Read-only fields are not editable. Note, that the field may also be marked as read-only in the Schema Configuration or Specify Data Model.
-
uiType(see possible values below, string, required, case-insensitive)Determines how the field would be rendered on the form. See the list of possible field types and their attributes below.
Virtual Fields
Field Types (UI Types)
Field type is specified in the uiType attribute (case-insensitive) on a <cell> that has type="field".
Possible field types:
Checkbox
If checkbox has an ignore attribute that is equal to true, and a name attribute equal to one of ‘printOnSave’, ‘generateInvoice’ or ‘generateLabelChk’ (case-insensitive), then that checkbox would be rendered as a Print on Save checkbox, which, if checked, would generate a label for a record when the record is saved.
Besides that, the following attributes may be specified:
-
default(‘True’ | ‘False’, optional, default is null)Whether the checkbox is checked by default. If set to
TrueorYes, it will be true. If set toFalseorNo, it will be false. If no default is set, the checkbox will be ‘empty’ (null) by default. -
label(string, optional)A label that is to be placed next to the checkbox in the same cell.
If this cell already has a different cell of type Label pointing to it, this
attribute is ignored.If the label is omitted, and the checkbox does not have any other label, the
field label is used as a label.
Example:
<row>
<cell type="label" labelfor="isPublic" label="is public"/>
<cell type="field" id="isPublic" name="isPublic" uitype="checkbox" default="true"/>
</row>
Textarea
A resizable multi-line input field. It will expand dynamically based on the content loaded in each record.
Attributes:
-
default(string, optional)The default value for the field.
-
rows(number, optional, default: 3)Specifies the default height of the textarea in the number of lines.
Example:
<row>
<cell type="label" labelfor="4"/>
<cell type="field" id="4" name="geneSequence" uitype="textarea" colspan="8" rows="10"/>
</row>
TextareaBrief
Like Textarea, but if the rows attribute is missing, its default value is 1.
Text
An input field for text, date, or numeric fields. The field is rendered as a date picker or a numeric field automatically based on the type of field in the data model.
Example:
<row>
<cell type="label" labelfor="14"/>
<cell type="field" id="14" name="fieldNumber" uitype="text"/>
</row>
Attributes:
-
default(string, optional)The default value for the field.
For date fields, can set this to
todayto initialize the field to today’s date. Relative dates are also supported. Example formats:today + 2 days today + 14 weeks today + 1 month today - 1 year today + 3000 secondsOr, can use an absolute date (using full date or partial date format defined in your remote refs)
01/01/2022 2022-01-02 05/2022Example:
<cell type="field" id="12" name="dateAccessioned" uitype="text" uifieldformatter="Date" default="today"/> -
initialize(string, optional)An encoded list of one or multiple of the following attributes:
-
whiteSpaceSensitive(trueorfalse, optional)If the field is not a text field, this attribute is ignored.
Preserves any leading or trailing whitespace in that field upon save. By default, Specify removes this whitespace.
-
min(positive integer, optional)If the field is not a numeric field, this attribute is ignored.
Specifies the minimum number a field can be set to.
-
max(positive integer, optional)If the field is not a numeric field, this attribute is ignored.
Specifies the maximum number a field can be set to.
-
minLength(positive integer, optional)Specifies the minimum length a text field can be set to.
-
maxLength(positive integer, optional)Specifies the maximum length a text field can be set to.
-
step(positive floating-point number, optional)If the field is not a numeric field, this attribute is ignored.
The numeric values in those fields must be a multiple of the specified
step. Otherwise, the browser will flag the field as having an error.Specifies the maximum precision for a number field (i.e., the step size).
For example:
step=0.01would set the precision to two decimal points.step=0.000001would set the precision to two six points.step=2would allow only even valuesstep=3.1415would allow only values that are multiples of 3.1415
If the database has a field that is stored with a higher precision, the field would be rounded to the nearest value. If form is then saved, a rounded version would be saved to the database.
-
Example: initialize="min=0;max=100;step=0.1"
ComboBox
A picklist (a constrained input box or an input with suggested values).
Attributes:
-
default(string, optional)The default value for the field.
If the picklist is read-only (a read-only picklist is a picklist where you can’t add arbitrary values, which is different from a field being read-only), the
defaultattribute should match thevalueortitlefield for some picklist item for the given pick list. -
pickList(string, optional)If a picklist name is not provided, the system uses a default picklist for the field. You can set the default picklist in the Schema Configurator tool. If the picklist name doesn’t match any existing picklist, the field defaults to a
Textfield.
Example:
<row>
<cell type="label" labelfor="2"/>
<cell type="field" id="2" name="moleculeType" uitype="combobox" colspan="3"/>
</row>
QueryCbx
A Query Combo Box is an input field that represents a -to-one relationship with a different table. It allows to create new records from a related table, edit them in a dialog, clone existing record, or search for a record using the defined search dialog or the query builder.
Attributes:
-
initialize(string, optional)An encoded list of one or multiple of the following attributes:
-
cloneBtn(‘true’ | ‘false’, optional, default: ‘false’)Whether Query Combo Box allows to clone a resource (i.e., make a copy).
-
viewBtn(‘true’ | ‘false’, optional, default: ‘false’)Whether Query Combo Box allows to open a resource in a read-only mode.
-
newBtn(‘true’ | ‘false’, optional, default: ‘true’)Whether Query Combo Box allows to add a new resource or not.
-
editBtn(‘true’ | ‘false’, optional, default: ‘true’)Whether Query Combo Box allows to edit the present resource.
-
searchBtn(‘true’ | ‘false’, optional, default: ‘true’)Whether Query Combo Box allows to have a query action button to open the query builder.
-
name(string, optional)Name of the TypeSearch definition (specified in the
TypeSearchesapp resource file) to use for doing search in the search dialog. While optional, many of the Query Combo Box features depend on this attribute. -
searchView(string, optional, default:TableNameSearch, where “TableName” is the name of the table query combo box is searching on)Name of the view to use for the Search Dialog.
-
Example:
Taxon
<row>
<cell type="label" labelfor="1"/>
<cell type="field" id="1" name="taxon" uitype="querycbx" initialize="name=Taxon" colspan="7"/>
</row>
Collecting Event (with clone button)
<row>
<cell type="label" labelfor="7"/>
<cell type="field" id="7" name="collectingEvent" uitype="querycbx" initialize="name=CollectingEvent;clonebtn=true" colspan="9"/>
</row>
Deprecated types
Spinner
A synonym for Text for compatibility reasons.
It was previously used to represent numeric fields, but is no longer needed, as numeric fields are rendered as spinners automatically.
DspTextField
Like Text, but it is always read-only, regardless of the readOnly attribute. It exists for compatibility reasons.
FormattedText
A synonym for Text for compatibility reasons with Specify 6.
Example:
<row>
<cell type="field" id="1" name="catalogNumber" uitype="formattedtext"/>
</row>
Plugin
Definition for one of the plugins supported by the form system.
Attributes:
-
initialize (string, optional)
An encoded list of one or multiple of the following attributes:
-
name(one of the types described below, string, required, case-insensitive)The type of the plugin. Some plugins may require additional attributes.
Plugin types are described below.
-
Plugin types
Form system support several plugins. Plugin type is determined by the value of the name attribute (case-insensitive) on the <cell> with type="field" and uitype="plugin".
Supported plugins:
LatLonUI
Plugin for specifying Latitude/Longitude fields.
This plugin can only be placed on the Locality form.
Attributes:
initialize(string, optional)step(positive floating-point number, optional)latLongType(‘Point’ | ‘Line’ | ‘Rectangle’, case-insensitive, optional, default: ‘Point’)
PartialDateUI
![]()
Plugin for providing partial dates (for when full date is not known). Also referred to as precision date fields in the schema.
Attributes:
default(string, optional)today(initializes field to today’s date)today + # 'time unit'(day(s) | month(s) | year(s) | i.e., relative date)today - # 'time unit'(day(s) | month(s) | year(s) | i.e., relative date)- A default absolute date (e.g.,
01/01/2022,2022-01-02,06/2022) is also possible when in accordance with the full or partial date format defined in your remote prefs app resource
initialize(string, optional)df(string, optional) – Stands for “Date Field”tp(string, optional) – Stands for “Type Precision”defaultPrecision(‘year’ | ‘month-year’ | ‘full’, optional, default: ‘full’)canChangePrecision(true | false, optional, default: false for read-only fields and when in form table; otherwise true)
Example:
<cell type="label" labelfor="7"/>
<cell type="field" id="7" uitype="plugin" name="this" initialize="name=PartialDateUI;df=determinedDate;tp=determinedDatePrecision" uifieldformatter="Date"/>
CollectionRelOneToManyPlugin
A one-to-many relationship between Collection Objects in different collections.
This plugin can only be placed on the Collection Object form.
Attributes:
initialize(string, required)-
relName(string, required)
The name of the relationship. To see the list of defined collection relationships, Run a query on thenamefield of theCollectionRelTypetable. -
formatting(string, optional, case-sensitive)
The name of the Collection Object Table Format to use. If not provided, the default formatter would be used.
-
CollectionRelOneToManyPlugin Example:
<cell type="label" label="Tissues:" initialize="align=left;"/>
<cell type="field" id="colrel" uitype="plugin" name="this" initialize="name=CollectionRelOneToManyPlugin;relname=Has Tissue;" colspan="9"/>
ColRelTypePlugin
Like CollectionRelOneToManyPlugin, but relationship is one-to-one. Same attributes are supported.
![]()
The catalog number of the linked collection object is shown and acts as a link.
Example:
<cell type="label" label="Tissues:" initialize="align=right;"/>
<cell type="field" id="colrel" uitype="plugin" name="this" initialize="name=ColRelTypePlugin;relname=Has Tissue;"/>
LocalityGeoRef
A button to open the GEOLocate embedded client.
Can only be placed on the Locality form.
Example:
<cell type="label" label="GEOLocate"/>
<cell type="field" id="georef" name="this" uitype="plugin" initialize="name=LocalityGeoRef;title=Geo Ref;geoid=geography;locid=localityName;llid=5" colspan="1"/>
LocalityGoogleEarth
A button to open the GeoMap on the Locality form.
In Specify 6, this opens up the Google Earth plugin.
Example:
<cell type="label" label="Leaflet"/>
<cell type="field" id="ge" name="this" uitype="plugin" initialize="name=LocalityGoogleEarth;title=Google Earth;watch=5" colspan="1"/>
WebLinkButton
A Web Link field.
Attributes:
initialize(string, optional)webLink(string, required)icon(string, optional, default: ‘WebLink’)
Example:
<cell type="label" labelfor="115"/>
<cell type="field" id="115" name="text1" uitype="plugin" initialize="name=WebLinkButton;weblink=CTScan" colspan="3"/>
The weblink must be set equal to an existing web link created using the Schema Config or App Resources interface.
AttachmentPlugin
A subview button that shows attachments for a given record.
Can only be used with tables that can have associated attachments.
If attachment server is not configured, the plugin would be disabled.
Can be displayed in a Attachment table or a table related to attachments (e.g, CollectionObjectAttachment)
Example:
As a button:
<cell type="subview" id="attachments" viewname="ObjectAttachment" name="collectionObjectAttachments" initialize="btn=true;icon=CollectionObjectAttachment" colspan="2"/>
As a subview:
<cell type="subview" id="attachments" viewname="ObjectAttachment" name="collectionObjectAttachments" colspan="7" initialize="icon=CollectionObjectAttachment" defaulttype="icon"/>
HostTaxonPlugin
Displays a Query Combo Box for linking to another collection’s taxon tree.
This can only be added to the Collecting Event Attribute form.
Example:
<row>
<cell type="label" label="Host Plant"/>
<cell type="field" id="55" uitype="plugin" name="this" initialize="name=HostTaxonPlugin;relname=HostPlant"/>
</row>
The relname must be set equal to the name of a Collection Relationship established between two different collections in your database.
PaleoMap
An embedded paleo location map (powered by paleolocation.org)
Can only be used on the Locality, Collection Object or Collecting Event forms.
Example:
<row>
<cell colspan="3" type="field" id="pm" name="this" uitype="plugin" initialize="name=PaleoMap" />
</row>